BBCode: Difference between revisions
(→Pokémon: Ordering) |
(Reformatting) |
||
| Line 1: | Line 1: | ||
BBCode is a mechanic on PokéFarm Q that allows users to place objects into Forum Posts or Private Messages that would be unachievable using regular text. Most BBCodes use the format: | <!-- | ||
The following is the format in which all BBCode entries should be: | |||
===(BBCode Title)=== | |||
*Tag(s) | |||
**(Tag Syntax 1) | |||
**(Tag Syntax 2) | |||
*Parameters | |||
**'''(Required Parameter):''' (Parameter Description). | |||
**'''Optional [''(Optional Parameter)'']:''' (Parameter Description). | |||
*Information | |||
**(Information) | |||
*Example | |||
**<code>(Example code)</code> | |||
**(Example Output) | |||
Remember to: | |||
-Use links to other BBCodes when referenced. | |||
-[[#BBCode|<code>[BBCode]</code>]] / [[#Hide|<code>[Hide]</code>]]. | |||
-List ALL restrictions in the information section. | |||
-See the [CSS] BBCode for an example. | |||
-->BBCode is a mechanic on PokéFarm Q that allows users to place objects into Forum Posts or Private Messages that would be unachievable using regular text. Most BBCodes use the format: | |||
<code>[tag]text[/tag]</code> or <code>[tag=data]text[/tag]</code> however there are exceptions. An alternate guide to BBCode can be found on the forums of PokéFarm Q [http://q.pokefarm.org/forum/thread/1969/A-Somewhat-Extensive-Guide-to-BBCodes here]. | <code>[tag]text[/tag]</code> or <code>[tag=data]text[/tag]</code> however there are exceptions. An alternate guide to BBCode can be found on the forums of PokéFarm Q [http://q.pokefarm.org/forum/thread/1969/A-Somewhat-Extensive-Guide-to-BBCodes here]. | ||
| Line 30: | Line 53: | ||
**Example: An example of the BBCode in use (if it can be properly displayed). | **Example: An example of the BBCode in use (if it can be properly displayed). | ||
<hr /> | <hr /> | ||
===Accordion=== | ===Accordion=== | ||
*Tag | *Tag | ||
| Line 52: | Line 76: | ||
*Example | *Example | ||
**<code>[accordion][a-section=SectionTitle]Content[/a-section][/accordion]</code> | **<code>[accordion][a-section=SectionTitle]Content[/a-section][/accordion]</code> | ||
**See the Accordion | **See the [[#Accordion|<code>[accordion]</code>]] BBCode. | ||
===Background=== | ===Background=== | ||
| Line 62: | Line 86: | ||
**'''BackgroundURL: '''A URL to an image to use as the background of the Content. | **'''BackgroundURL: '''A URL to an image to use as the background of the Content. | ||
*Information | *Information | ||
**This BBCode is similar to the <code>[highlight]</code> BBCode, but allows the use of a URL and extends to the left and right borders. | **This BBCode is similar to the [[#Highlight|<code>[highlight]</code>]] BBCode, but allows the use of a URL and extends to the left and right borders. | ||
**This BBCode should be used in conjunction with the <code>[colour]</code> BBCode as other users may use a theme that changes the text colour to one similar to the highlight's colour. | **This BBCode should be used in conjunction with the [[#Colour|<code>[colour]</code>]] BBCode as other users may use a theme that changes the text colour to one similar to the highlight's colour. | ||
*Example | *Example | ||
**<code>[background=#FF0000]Black text on a Red Background[/background]</code><br /><code>[background=red]Black text on a Red Background[/background]</code><br /><code>[background=rgba(255, 0, 0, 1)]Black text on a Red Background[/background]</code> | **<code>[background=#FF0000]Black text on a Red Background[/background]</code><br /><code>[background=red]Black text on a Red Background[/background]</code><br /><code>[background=rgba(255, 0, 0, 1)]Black text on a Red Background[/background]</code> | ||
| Line 93: | Line 117: | ||
**'''Colour: '''A colour code denoting the colour of the text to be displayed. May be set to <code>transparent</code>. In that case, the text will be visible only when highlighted. | **'''Colour: '''A colour code denoting the colour of the text to be displayed. May be set to <code>transparent</code>. In that case, the text will be visible only when highlighted. | ||
*Information | *Information | ||
**This BBCode should be used in conjunction with the <code>[highlight]</code> or <code>[background]</code> BBCode as other users may have a skin that changes the background colour to one similar to the text colour, or the background/text colour contrast may cause other users' eyes pain. | **This BBCode should be used in conjunction with the [[#Highlight|<code>[highlight]</code>]] or [[#Background|<code>[background]</code>]] BBCode as other users may have a skin that changes the background colour to one similar to the text colour, or the background/text colour contrast may cause other users' eyes pain. | ||
**<code>[color]</code> and <code>[colour]</code> are interchangeable. | **<code>[color]</code> and <code>[colour]</code> are interchangeable. | ||
*Example | *Example | ||
| Line 163: | Line 187: | ||
**'''PanelTitle: '''The title of the Panel to be displayed. | **'''PanelTitle: '''The title of the Panel to be displayed. | ||
*Information | *Information | ||
**This BBCode is very similar to the <code>[display]</code> BBCode, the only difference | **This BBCode is very similar to the [[#Display|<code>[display]</code>]] BBCode, the only difference is the collapsible functionality. | ||
**It is also very similar to the <code>[accordion]</code> BBCode, the difference being the number of tabs and complexity of the code. | **It is also very similar to the [[#Accordion|<code>[accordion]</code>]] BBCode, the difference being the number of tabs and complexity of the code. | ||
*Example | *Example | ||
**[hide=Example]Content[/hide] | **[hide=Example]Content[/hide] | ||
| Line 176: | Line 200: | ||
**'''HighlightColour: '''A colour code denoting the colour of the text highlight to be displayed. | **'''HighlightColour: '''A colour code denoting the colour of the text highlight to be displayed. | ||
*Information | *Information | ||
**This BBCode is very similar to the <code>[background]</code> BBCode but does not extend to the borders of its container. | **This BBCode is very similar to the [[#Background|<code>[background]</code>]] BBCode but does not extend to the borders of its container. | ||
**It should not be used without the text inside of it having a colour and bright highlights should be avoided. | **It should not be used without the text inside of it having a colour, and bright highlights should be avoided. | ||
*Example | *Example | ||
**<code>[highlight=#F00]Black text with a Red highlight[/highlight]</code><br /><code>[highlight=red]Black text with a Red highlight[/highlight]</code><br /><code>[highlight=rgba(255, 0, 0, 1)]Black text with a Red highlight[/highlight]</code> | **<code>[highlight=#F00]Black text with a Red highlight[/highlight]</code><br /><code>[highlight=red]Black text with a Red highlight[/highlight]</code><br /><code>[highlight=rgba(255, 0, 0, 1)]Black text with a Red highlight[/highlight]</code> | ||
| Line 232: | Line 256: | ||
*Tag | *Tag | ||
**<code>[item=ItemName]</code> | **<code>[item=ItemName]</code> | ||
*Parameters | |||
**'''ItemName: '''Name of the item. | |||
*Information | *Information | ||
**Shows an icon of the specified item. | **Shows an icon of the specified item. | ||
*Example | *Example | ||
**<code>[item=Dark Gem]</code> | **<code>[item=Dark Gem]</code> | ||
| Line 245: | Line 269: | ||
*Information | *Information | ||
**This BBCode creates an Unordered List. | **This BBCode creates an Unordered List. | ||
**For this BBCode to display it must contain List Items. See | **For this BBCode to display it must contain List Items. See [[#List_Item|<code>[li]</code>]]. | ||
*Example | *Example | ||
**<code>[ul][li]List Item 1[/li][li]List Item 2[/li][/ul]</code> | **<code>[ul][li]List Item 1[/li][li]List Item 2[/li][/ul]</code> | ||
| Line 256: | Line 280: | ||
*Information | *Information | ||
**This BBCode creates an Ordered List. | **This BBCode creates an Ordered List. | ||
**For this BBCode to display it must contain List Items. See | **For this BBCode to display it must contain List Items. See [[#List_Item|<code>[li]</code>]]. | ||
*Example | *Example | ||
**<code>[ol][li]List Item 1[/li][li]List Item 2[/li][/ol]</code> | **<code>[ol][li]List Item 1[/li][li]List Item 2[/li][/ol]</code> | ||
| Line 266: | Line 290: | ||
**<code>[li]Content[/li]</code> | **<code>[li]Content[/li]</code> | ||
*Information | *Information | ||
**This BBCode does not display properly unless within a | **This BBCode does not display properly unless within a [[#Lists.2C_Unordered|<code>[ul]</code>]] or [[#Lists.2C_Ordered|<code>[ol]</code>]] BBCode. | ||
**This BBCode is used to define a list item within a parent list. | **This BBCode is used to define a list item within a parent list. | ||
*Example | *Example | ||
| Line 296: | Line 320: | ||
*Parameters | *Parameters | ||
**'''PokemonName: '''Name of Pokémon species to be shown. | **'''PokemonName: '''Name of Pokémon species to be shown. | ||
**'''FormeName: '''Name of Pokémon Forme to be shown | **'''Optional [''FormeName'']: '''Name of Pokémon Forme to be shown. | ||
*Information | *Information | ||
**Shows an icon of the specified Pokémon. If FormeName is specified, | **Shows an icon of the specified Pokémon. If ''FormeName'' is specified, shows an icon of the specified Pokémon, in the specified Forme. | ||
*Example | *Example | ||
**<code>[pkmn=Mightyena]</code> | **<code>[pkmn=Mightyena]</code> | ||
| Line 356: | Line 380: | ||
**<code>[stackbox]Panels[/stackbox]</code> | **<code>[stackbox]Panels[/stackbox]</code> | ||
*Information | *Information | ||
**This BBCode is very similar to the <code>[accordion]</code> BBCode. | **This BBCode is very similar to the [[#Accordion|<code>[accordion]</code>]] BBCode. | ||
**The Stackbox is used to display many panels at a time, the panels being <code>[a-section]</code> BBCodes. | **The Stackbox is used to display many panels at a time, the panels being [[#Accordion_Section|<code>[a-section]</code>]] BBCodes. | ||
**This BBCode is complicated and should only be used if you know what you are doing. | **This BBCode is complicated and should only be used if you know what you are doing. | ||
*Example | *Example | ||
| Line 376: | Line 400: | ||
**<code>[style]CSS declarations[/style]</code> | **<code>[style]CSS declarations[/style]</code> | ||
*Information | *Information | ||
**An extended version of | **An extended version of [[#CSS|<code>[css]</code>]] BBCode. Declares custom CSS for the post. May declare custom CSS classes for use with [[#Style_Class|<code>[styleclass]</code>]] BBCode. | ||
**The guidelines and restrictions are the same as for | **'''Can be used only once per post, any subsequent occurrences are ignored.''' | ||
**The guidelines and restrictions are the same as for [[#CSS|<code>[css]</code>]] BBCode. | |||
*Example | *Example | ||
**The code | **The following is the code required in this example: | ||
.test_for_wiki { | **<code>[style]</code> | ||
::<code>.test_for_wiki {</code> | |||
:::<code>box-shadow: none;</code> | |||
:::<code>font-family: Times New Roman,serif;</code> | |||
:::<code>.acc_head {</code> | |||
::::<code>box-shadow: none;</code> | |||
::::<code>background: #007F0E;</code> | |||
::::<code>color: #FFFFFF;</code> | |||
:::<code>}</code> | |||
:::<code>.acc_body {</code> | |||
::::<code>box-shadow: none;</code> | |||
::::<code>background: #FFFFFF;</code> | |||
::::<code>color: #000000;</code> | |||
:::<code>}</code> | |||
:::<code>.acc_end {</code> | |||
::::<code>display: none;</code> | |||
} | :::<code>}</code> | ||
[/style] | ::<code>}</code> | ||
[display=Default CSS]Content[/display] | ::<code>[/style]</code> | ||
[styleclass=test_for_wiki][display=Custom CSS]Content[/display | ::<code>[display=Default CSS]Content[/display]</code> | ||
::<code>[styleclass=test_for_wiki]</code> | |||
:::<code>[display=Custom CSS]Content[/display]</code> | |||
::<code>[/styleclass]</code> | |||
:*[[File:Style_Example.png]] | |||
===Style Class=== | ===Style Class=== | ||
| Line 408: | Line 436: | ||
**'''Class:''' The CSS class to be applied. | **'''Class:''' The CSS class to be applied. | ||
**Skin-dependent classes available: | **Skin-dependent classes available: | ||
***@col-fg1 | ***'''@col-fg1:''' The main background colour; default light green. | ||
***@col-fg2 | ***'''@col-fg2:''' The "heading" background colour; default brown. | ||
***@col-fg3 | ***'''@col-fg3:''' The "panel" background colour; default grey. | ||
***@col-bg1 | ***'''@col-bg1:''' The main text colour; default dark green. | ||
***@col-bg2 | ***'''@col-bg2:''' The "heading" text colour; default grey. | ||
***@col-border | ***'''@col-border:''' The colour used for borders; default dark green. | ||
***@col-link1 | ***'''@col-link1:''' Link colour; default blue. | ||
***@col-link2 | ***'''@col-link2:''' Visited link colour; default purple. | ||
***@col-link3 | ***'''@col-link3:''' Active link colour; default red. | ||
*Information | *Information | ||
**Applies a CSS class declared | **Applies a CSS class declared within a [[#Style|<code>[style]</code>]] BBCode or one of the above skin-dependent classes to a post fragment. | ||
*Example | *Example | ||
**See the | **See the [[#Style|<code>[style]</code>]] BBCode for an example. | ||
===Subscript=== | ===Subscript=== | ||
| Line 444: | Line 472: | ||
**<code>[table]Table Elements[/table]</code> | **<code>[table]Table Elements[/table]</code> | ||
*Information | *Information | ||
**This BBCode is used in conjunction with <code>[td]</code>, <code>[th]</code> and <code>[tr]</code> to create a table. | **This BBCode is used in conjunction with the [[#Table_Cell|<code>[td]</code>]], [[#Table_Heading|<code>[th]</code>]] and [[#Table_Row|<code>[tr]</code>]] BBCodes to create a table. | ||
**This | **This BBCode alone does nothing but serves as a container for the rest of the table BBCodes. | ||
*Example | *Example | ||
**<code>[table][tr][th]Table heading[/th][/tr][tr][td]Table Cell[/td][/tr][/table]</code> | **<code>[table][tr][th]Table heading[/th][/tr][tr][td]Table Cell[/td][/tr][/table]</code> | ||
| Line 456: | Line 484: | ||
*Information | *Information | ||
**This BBCode is used to create a Table Cell, displaying information. | **This BBCode is used to create a Table Cell, displaying information. | ||
**In order to make cells span across multiple rows, columns or both, use the second syntax. C is the number of columns to span, and R the number of rows. The x is a literal x, to separate the two numbers. | **In order to make cells span across multiple rows, columns or both, use the second syntax. ''C'' is the number of columns to span, and ''R'' the number of rows. The ''x'' is a literal "x", to separate the two numbers. | ||
**This BBCode can only be used within a <code>[tr]</code> | **This BBCode can only be used within a [[#Table_Row|<code>[tr]</code>]] BBCode. | ||
*Example | *Example | ||
**See the <code>[table]</code> | **See the [[#Table|<code>[table]</code>]] BBCode for a generic example. | ||
**With row/column spanning: | **With row/column spanning: | ||
**<table class="wikitable" style="display:inline-table;"><tr><td>Normal</td><td>Normal</td><td>Normal</td><td>Normal</td></tr><tr><td>Normal</td><td colspan=3>td=3x1</td></tr><tr><td>Normal</td><td rowspan=2>td=1x2</td><td colspan=2 rowspan=2>td=2x2</td></tr><tr><td>Normal</td></tr></table> | **<table class="wikitable" style="display:inline-table;"><tr><td>Normal</td><td>Normal</td><td>Normal</td><td>Normal</td></tr><tr><td>Normal</td><td colspan=3>td=3x1</td></tr><tr><td>Normal</td><td rowspan=2>td=1x2</td><td colspan=2 rowspan=2>td=2x2</td></tr><tr><td>Normal</td></tr></table> | ||
| Line 469: | Line 497: | ||
*Information | *Information | ||
**This BBCode is used to create a Table Heading Cell, displaying a Heading. | **This BBCode is used to create a Table Heading Cell, displaying a Heading. | ||
**In order to make cells span across multiple rows, columns or both, use the second syntax. C is the number of columns to span, and R the number of rows. The x is a literal x, to separate the two numbers. | **In order to make cells span across multiple rows, columns or both, use the second syntax. ''C'' is the number of columns to span, and ''R'' the number of rows. The ''x'' is a literal "x", to separate the two numbers. | ||
**This BBCode can only be used within a <code>[tr]</code> | **This BBCode can only be used within a [[#Table_Row|<code>[tr]</code>]] BBCode. | ||
*Example | *Example | ||
**See the <code>[table]</code> | **See the [[#Table|<code>[table]</code>]] BBCode for a generic example. | ||
**See the <code>[ | **See the [[#Table_Cell|<code>[td]</code>]] BBCode for an example with row/column spanning. | ||
===Table Row=== | ===Table Row=== | ||
| Line 480: | Line 508: | ||
*Information | *Information | ||
**This BBCode is used to define a new row within a table. | **This BBCode is used to define a new row within a table. | ||
**This BBCode can only be used within | **This BBCode can only be used within the [[#Table|<code>[table]</code>]] BBCode. | ||
*Example | *Example | ||
**See the <code>[table]</code> | **See the [[#Table|<code>[table]</code>]] BBCode for an example. | ||
===Tooltips=== | ===Tooltips=== | ||
Revision as of 06:51, 2 August 2015
BBCode is a mechanic on PokéFarm Q that allows users to place objects into Forum Posts or Private Messages that would be unachievable using regular text. Most BBCodes use the format:
[tag]text[/tag] or [tag=data]text[/tag] however there are exceptions. An alternate guide to BBCode can be found on the forums of PokéFarm Q here.
Basics
Almost every BBCode is made of three parts.
- Opening Tag:
- A keyword enclosed in square brackets, occasionally accompanied by a parameter that is specified with an equals sign.
- Example:
[keyword=parameter](or just[keyword])
- Example:
- Contents:
- What is between the two tags. This could be text, other BBCodes, or a required parameter that is not part of the opening tag. Many BBCodes will not make visible modifications if they do not have content to modify.
- Closing Tag:
- A forward slash followed by the same keyword as in the opening tag enclosed in square brackets. It never has any parameters.
- Example:
[/keyword]
- Example:
Note that when using BBCodes, it is important to be neat and organised. If using multiple BBCodes, make sure that you open and close them in reverse order, and do not open one BBCode inside another and then close it outside of the first.
- For example, you should do:
[example1][example2]example text[/example2][/example1]
- You should not do:
[example1][example2]example text[/example1][/example2]
- You should also not do:
[example1]example text 1 [example2]text 2[/example1] text 3[/example2]
BBCode can be used in the Forums, in Signatures, and in Private Messages. BBCode can also be used, albeit to a lesser extent, in one's About section. The [b], [i] and [u] BBCodes can also be used in Pokémon custom descriptions.
List of BBCodes
The list is in alphabetical order. The format for this list is as follows:
- Code Name
- Tag(s): Syntax of the BBCode tag.
- Parameter(s): What you can change about the code, if applicable.
- Information: Any other important information, if applicable.
- Example: An example of the BBCode in use (if it can be properly displayed).
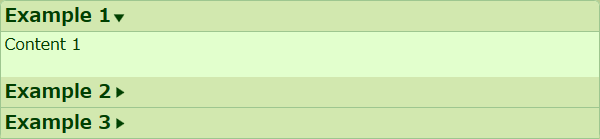
Accordion
- Tag
[accordion]Panels[/accordion][accordion=DefaultPanel]Panels[/accordion]
- Parameters
- Optional [DefaultPanel]: Panel number to be displayed by default.
- Information
- The Accordion is used to display one panel at a time, the panels being
[a-section]BBCodes. - This BBCode is complicated and should only be used if you know what you are doing.
- The Accordion is used to display one panel at a time, the panels being
- Example
Accordion Section
- Tag
[a-section=SectionTitle]Content[/a-section]
- Parameters
- SectionTitle: The title of the Section to be displayed.
- Information
- The
[a-section]BBCode is used inside with the[accordion]BBCode.
- The
- Example
[accordion][a-section=SectionTitle]Content[/a-section][/accordion]- See the
[accordion]BBCode.
Background
- Tag
[background=BackgroundColour]Content[/background][background=BackgroundURL]Content[/background]
- Parameters
- BackgroundColour: A colour code denoting the colour of the background to be displayed.
- BackgroundURL: A URL to an image to use as the background of the Content.
- Information
- This BBCode is similar to the
[highlight]BBCode, but allows the use of a URL and extends to the left and right borders. - This BBCode should be used in conjunction with the
[colour]BBCode as other users may use a theme that changes the text colour to one similar to the highlight's colour.
- This BBCode is similar to the
- Example
[background=#FF0000]Black text on a Red Background[/background][background=red]Black text on a Red Background[/background][background=rgba(255, 0, 0, 1)]Black text on a Red Background[/background]- Black text on a Red Background
Bold
- Tag
[b]Text[/b]
- Information
- This BBCode is used to create Bold text.
- Example
[b]Bold Text[/b]- Bold Text
Center
- Tag
[center]Text[/center]
- Information
- This BBCode is used to centre the content to the middle of its container.
- Example
[center]Centred Text[/center]- Centred Text
Colour
- Tags
[color=Colour]Text[/color][colour=Colour]Text[/colour]
- Parameters
- Colour: A colour code denoting the colour of the text to be displayed. May be set to
transparent. In that case, the text will be visible only when highlighted.
- Colour: A colour code denoting the colour of the text to be displayed. May be set to
- Information
- This BBCode should be used in conjunction with the
[highlight]or[background]BBCode as other users may have a skin that changes the background colour to one similar to the text colour, or the background/text colour contrast may cause other users' eyes pain. [color]and[colour]are interchangeable.
- This BBCode should be used in conjunction with the
- Example
[color=#FF0000]Red Text[/color][colour=red]Red Text[/colour][color=rgba(255, 0, 0, 1)]Red Text[/color]- Red Text
([color=transparent]Hidden Text[/color])- (Hidden Text)
- Highlight the empty area within parentheses to reveal hidden text.
CSS
- Tag
[css=CSSStyling]Content[/css]
- Parameters
- CSSStyling: The style that should be applied to the content.
- Information
- This BBCode is complicated and should only be used if you know what you are doing.
- There a a few guidelines for use of this BBCode:
- Never set the
positionvalue tofixed. - Only set the
positionvalue toabsoluteif the container has apositionvalue ofrelative. - Never use the
opacitykey on elements containing text. Use the[colour]BBCode using thergba(R,G,B,A)format. - Never set
width, height, min-width, min-height, max-width or max-heightto any value that causes the element to be unreasonably small or large. - Never use
overflowas it can make scrolling tricky. - Never use
cursor. Changing the cursor without reason is a bad practice in web design. - Never use
filter. Filters are only used by old versions of Internet Explorer and excessive use can cause major lag. - Never set
background-attachmenttofixedas it can become extremely distracting.
- Never set the
- Example
[css=background-color: #202020; border-radius: 16px; padding: 8px; font-size: 14pt; color: #ffffff]There is no limit to how much CSS you can cram in there.[/css]- There is no limit to how much CSS you can cram in there.
Date-Time
- Tag
[datetime]YYYY-MM-DD hh:mm:ss[/datetime][datetime]any supported format[/datetime]
- Information
- The basic date-time format is
YYYY-MM-DD hh:mm:ss(Year-Month-Date Hour:Minutes:Seconds). - Many formats are supported, to see if your format is, check on php.net. If the time displayed is
Neverthen the format used is not supported.
- The basic date-time format is
- Example
- The wiki does not support this BBCode. Basically, if the time set was 5 seconds from the current time it would display as
in 5 seconds; if the time set was 2 hours in the past it would display as2 hours ago.
- The wiki does not support this BBCode. Basically, if the time set was 5 seconds from the current time it would display as
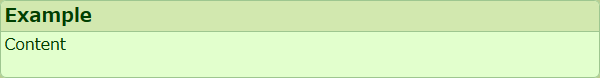
Display
- Tag
[display=PanelTitle]Content[/display]
- Parameters
- PanelTitle: The title of the Panel to be displayed.
- Information
- This BBCode displays a Panel with a Title and a border around the Content.
- This BBCode is similar to the
[hide]BBCode, but does not have the collapsible functionality.
- Example
Headings
- Tags
[h1]Text[/h1][h2]Text[/h2][h3]Text[/h3]
- Information
- This BBCode creates a heading, usually used to separate sections of a post.
- The Text within this BBCode is bolded, centred and made larger.
[h1]creates the largest heading whilst[h3]creates the smallest.
- Example
[h1]Heading 1[/h1][h2]Heading 2[/h2][h3]Heading 3[/h3]- Heading 1Heading 2Heading 3
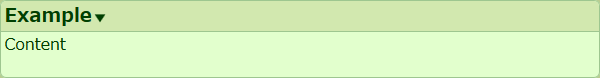
Hide
- Tag
[hide=PanelTitle]Content[/hide]
- Parameters
- PanelTitle: The title of the Panel to be displayed.
- Information
- This BBCode is very similar to the
[display]BBCode, the only difference is the collapsible functionality. - It is also very similar to the
[accordion]BBCode, the difference being the number of tabs and complexity of the code.
- This BBCode is very similar to the
- Example
Highlight
- Tag
[highlight=HighlightColour]Text[/highlight]
- Parameters
- HighlightColour: A colour code denoting the colour of the text highlight to be displayed.
- Information
- This BBCode is very similar to the
[background]BBCode but does not extend to the borders of its container. - It should not be used without the text inside of it having a colour, and bright highlights should be avoided.
- This BBCode is very similar to the
- Example
[highlight=#F00]Black text with a Red highlight[/highlight][highlight=red]Black text with a Red highlight[/highlight][highlight=rgba(255, 0, 0, 1)]Black text with a Red highlight[/highlight]- Black text with a Red highlight
Horizontal Rule
- Tag
[hr]
- Information
- This BBCode creates a horizontal rule. It can be used to separate sections on a post.
- Unlike many other BBCodes, this BBCode does not have any content or ending tag.
- Example
[hr]
Images
- Tag
[img]ImageURL[/img]
- Information
- The image displayed by this BBCode should be in PNG, JPG or GIF format.
- If an image is too large to display in its container it will be automatically scaled and a bar will appear the time top of the image with information regarding its original size, scaled size and scaling percentage.
- Images used on the site must be credited.
- Example
Inventory
- Tag
[inventory=ItemName][inventory=ItemName-ReservedAmount]
- Parameters
- ItemName: Name of the item.
- Optional [ReservedAmount]: Number to be subtracted from current amount.
- Information
- First variant: Shows how many of the specified item you have.
- Second variant: Shows how many of the specified item you have, minus the number given.
- Examples
- Assuming the user has 83 Dark Gems:
[inventory=Dark Gem]- 83
[inventory=Dark Gem-10]- 73
Italics
- Tag
[i]Text[/i]
- Information
- This BBCode is used to create Italicized text.
- Example
[i]Italic Text[/i]- Italic Text
Item
- Tag
[item=ItemName]
- Parameters
- ItemName: Name of the item.
- Information
- Shows an icon of the specified item.
- Example
Lists, Unordered
- Tag
[ul]List Items[/ul]
- Information
- This BBCode creates an Unordered List.
- For this BBCode to display it must contain List Items. See
[li].
- Example
[ul][li]List Item 1[/li][li]List Item 2[/li][/ul]- List Item 1
- List Item 2
Lists, Ordered
- Tag
[ol]List Items[/ol]
- Information
- This BBCode creates an Ordered List.
- For this BBCode to display it must contain List Items. See
[li].
- Example
[ol][li]List Item 1[/li][li]List Item 2[/li][/ol]- List Item 1
- List Item 2
List Item
- Tag
[li]Content[/li]
- Information
- Example
- See above for an example of this BBCode's use.
No BBCode
- Tag
[nobbcode]Text[/nobbcode]
- Information
- This BBCode Stops the text inside being formatted by the site.
- This BBCode is usually used to display BBCode without causing the code to format its content.
- Example
[nobbcode][b]Bold Text[/b][/nobbcode]- [b]Bold Text[/b]
Overline
- Tag
[o]Text[/o]
- Information
- This BBCode is used to create text with an overline.
- Example
[o]Overlined Text[/o]- Overlined Text
Pokémon
- Tag
[pkmn=PokemonName][pkmn=PokemonName/FormeName]
- Parameters
- PokemonName: Name of Pokémon species to be shown.
- Optional [FormeName]: Name of Pokémon Forme to be shown.
- Information
- Shows an icon of the specified Pokémon. If FormeName is specified, shows an icon of the specified Pokémon, in the specified Forme.
- Example
Progress Bar
- Tag
[progress=Completion/Goal]Message[/progress]
- Parameters
- Completion: How far you want the progress bar to fill based on the Goal.
- Goal: "Out of" value; Affects how much progress is made.
- Message: Message to be displayed on the Progress Bar.
- Information
- This BBCode is used to create a progress bar.
- The Completion and Goal parameters must:
- Be positive integers
- Consist of only numerical characters (0-9)
- The Goal may be less than the Completion, but will cause the Progress bar to extend off the container.
- Example
Quote
- Tag
[quote]Content[/quote][quote=QuotedUser]Content[/quote][quote=QuotedUser;PostID]Content[/quote]
- Parameters
- QuotedUser: The person who wrote the content in the quote.
- PostID: Referenced post ID. You can get this ID by obtaining a standalone link to that post.
- Information
- This BBCode is used to quote a user on the site.
- The use of this BBCode is generally depreciative. This BBCode is automatically generated when quoting someone on the forums and when replying to a Private Message.
- Example
[quote=ExampleUser]Content[/quote]
[quote=ExampleUser;1000000]Content[/quote]
- The "originally posted by ExampleUser" string is a link to http://pokefarm.org/forum/post/1000000.
Size
- Tag
[size=FontSize]Text[/size]
- Parameters
- FontSize: The size of the text to be displayed in points (pt).
- Information
- This BBCode is used to change the font size of the text.
- The size can be within the range of 6 (tiny) and 99 (obscenely huge) but any size above 24 should not be used.
- Example
[size=7]Size 7 Text[/size]- Size 7 Text
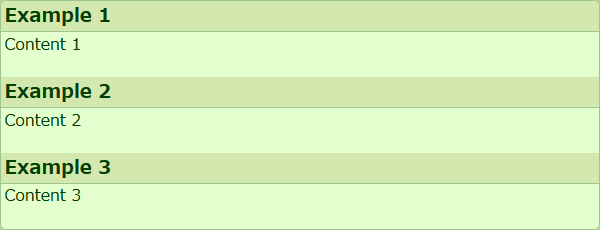
Stackbox
- Tag
[stackbox]Panels[/stackbox]
- Information
- This BBCode is very similar to the
[accordion]BBCode. - The Stackbox is used to display many panels at a time, the panels being
[a-section]BBCodes. - This BBCode is complicated and should only be used if you know what you are doing.
- This BBCode is very similar to the
- Example
Strike-through
- Tag
[s]Text[/s]
- Information
- This BBCode is used to create text that has a strike through it.
- Example
[s]Text with a strike-through[/s]- Text with a strike-through
Style
- Tag
[style]CSS declarations[/style]
- Information
- An extended version of
[css]BBCode. Declares custom CSS for the post. May declare custom CSS classes for use with[styleclass]BBCode. - Can be used only once per post, any subsequent occurrences are ignored.
- The guidelines and restrictions are the same as for
[css]BBCode.
- An extended version of
- Example
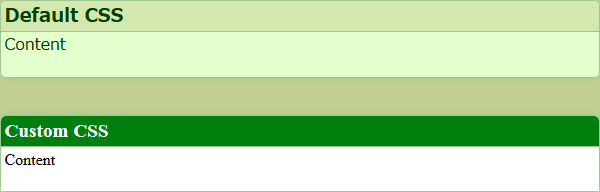
- The following is the code required in this example:
[style]
.test_for_wiki {box-shadow: none;font-family: Times New Roman,serif;.acc_head {box-shadow: none;background: #007F0E;color: #FFFFFF;
}.acc_body {box-shadow: none;background: #FFFFFF;color: #000000;
}.acc_end {display: none;
}
}[/style][display=Default CSS]Content[/display][styleclass=test_for_wiki][display=Custom CSS]Content[/display]
[/styleclass]
Style Class
- Tag
[styleclass=Class]Text[/styleclass]
- Parameters
- Class: The CSS class to be applied.
- Skin-dependent classes available:
- @col-fg1: The main background colour; default light green.
- @col-fg2: The "heading" background colour; default brown.
- @col-fg3: The "panel" background colour; default grey.
- @col-bg1: The main text colour; default dark green.
- @col-bg2: The "heading" text colour; default grey.
- @col-border: The colour used for borders; default dark green.
- @col-link1: Link colour; default blue.
- @col-link2: Visited link colour; default purple.
- @col-link3: Active link colour; default red.
- Information
- Applies a CSS class declared within a
[style]BBCode or one of the above skin-dependent classes to a post fragment.
- Applies a CSS class declared within a
- Example
- See the
[style]BBCode for an example.
- See the
Subscript
- Tag
[sub]Text[/sub]
- Information
- This BBCode is used to create subscripted text.
- Example
[sub]Subscripted Text[/sub]- Subscripted Text
Superscript
- Tag
[sup]Text[/sup]
- Information
- This BBCode is used to create superscripted text.
- Example
[sup]Superscripted Text[/sup]- Superscripted Text
Tables
- Tag
[table]Table Elements[/table]
- Information
- Example
[table][tr][th]Table heading[/th][/tr][tr][td]Table Cell[/td][/tr][/table]Table Heading Table Cell
Table Cell
- Tag
[td]Cell Content[/td][td=CxR]Cell Content[/td]
- Information
- This BBCode is used to create a Table Cell, displaying information.
- In order to make cells span across multiple rows, columns or both, use the second syntax. C is the number of columns to span, and R the number of rows. The x is a literal "x", to separate the two numbers.
- This BBCode can only be used within a
[tr]BBCode.
- Example
- See the
[table]BBCode for a generic example. - With row/column spanning:
Normal Normal Normal Normal Normal td=3x1 Normal td=1x2 td=2x2 Normal
- See the
Table Heading
- Tag
[th]Heading Content[/th][th=CxR]Heading Content[/th]
- Information
- This BBCode is used to create a Table Heading Cell, displaying a Heading.
- In order to make cells span across multiple rows, columns or both, use the second syntax. C is the number of columns to span, and R the number of rows. The x is a literal "x", to separate the two numbers.
- This BBCode can only be used within a
[tr]BBCode.
- Example
Table Row
- Tag
[tr]Cells[/tr]
- Information
- This BBCode is used to define a new row within a table.
- This BBCode can only be used within the
[table]BBCode.
- Example
- See the
[table]BBCode for an example.
- See the
Tooltips
- Tag
[tip=TipText]Text[/tip]
- Parameters
- TipText: The text to be displayed when the user hovers over the text.
- Information
- This BBCode is used to show a tip when the user's cursor hovers over the text.
- The text inside has a dotted line underneath, denoting a tip is available.
- Example
Underline
- Tag
[u]Text[/u]
- Information
- This BBCode is used to display a solid underline below text.
- Example
[u]Underlined Text[/u]- Underlined Text
URLs
- Tag
[url=URL]Text[/URL]
- Parameters
- Optional [URL]: The URL for the Text to redirect to. If this parameter is left out the Text will become the URL.
- Information
- This BBCode is used to direct the user to a new page upon clicking the link created.
- Example
[url=http://pokefarm.wiki/EggDex]EggDex[/url]- EggDex
Notes
- When defining parameters that use brackets ([ and ]), quotes may be used to stop the parser looking for the first right bracket.
- E.g.
[tip="This tip uses brackets! [[ ] [ ][ ] ]"]Brackets![/tip]
- E.g.